尺寸
使用场景
这款设计师尺寸测量插件能够快速测量屏幕尺寸,帮助设计师和开发者快速获取网页元素的尺寸信息。
核心功能
- 测量屏幕尺寸
- 支持多种元素测量,包括图片、输入框、按钮、视频、GIF、文本、图标等
- 快捷键操作,使用 ALT + D 快捷键启动和停止测量
- 区域边界测量,按下 Alt 键测量连接区域的尺寸
- 开源项目,欢迎 fork 和贡献代码
插件截图


插件简介
A tool for designers to measure screen dimensions
The Extension has been updated to manifest v3, the older version of the extension (v2) https://chromewebstore.google.com/detail/dimensions/baocaagndhipibgklemoalmkljaimfdj
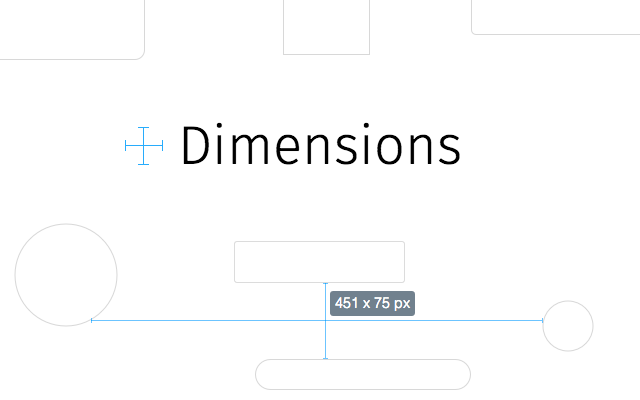
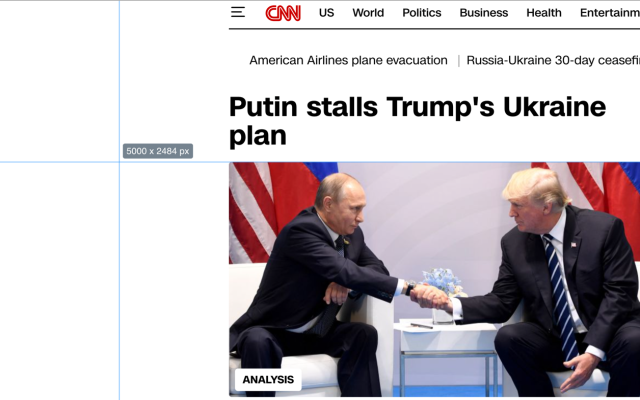
This extension measures the dimensions from your mouse pointer up/down and left/right until it hits a border. So if you want to measure distances between elements on a website this is perfect. It doesn’t really work with images because there the colors change a lot pixel to pixel.
Images & HTML Elements
Measure between the following elements: images, input-fields, buttons, videos, gifs, text, icons. You can measure everything you see in the browser.
Mockups
Your designer handed you mockups as PNGs or JPEGs? Just drop them into Chrome, activate Dimensions and start measuring.
Keyboard Shortcut
You can start and stop dimensions with the ALT + D shortcut.
Area Boundaries
Wanna get the radius of a circle? Is text standing in your way? Press Alt to measure the dimensions of a connected area.
Open Source
Dimensions is Open Source and hosted on Github. Want to port it to Firefox? Go ahead and fork it. Pull requests are welcome! https://github.com/mrflix/dimensions