什么字体 – 找字体
使用场景
What Font插件能够快速识别网站上的字体信息,包括字体名称、家族、颜色、样式、大小、位置等,帮助您快速创建设计良好的网页。
核心功能
- 字体识别:快速识别网站上的字体信息,包括字体名称、家族、颜色、样式、大小、位置等。
- Google Fonts支持:支持Google API,提供所有popular Google Fonts的信息。
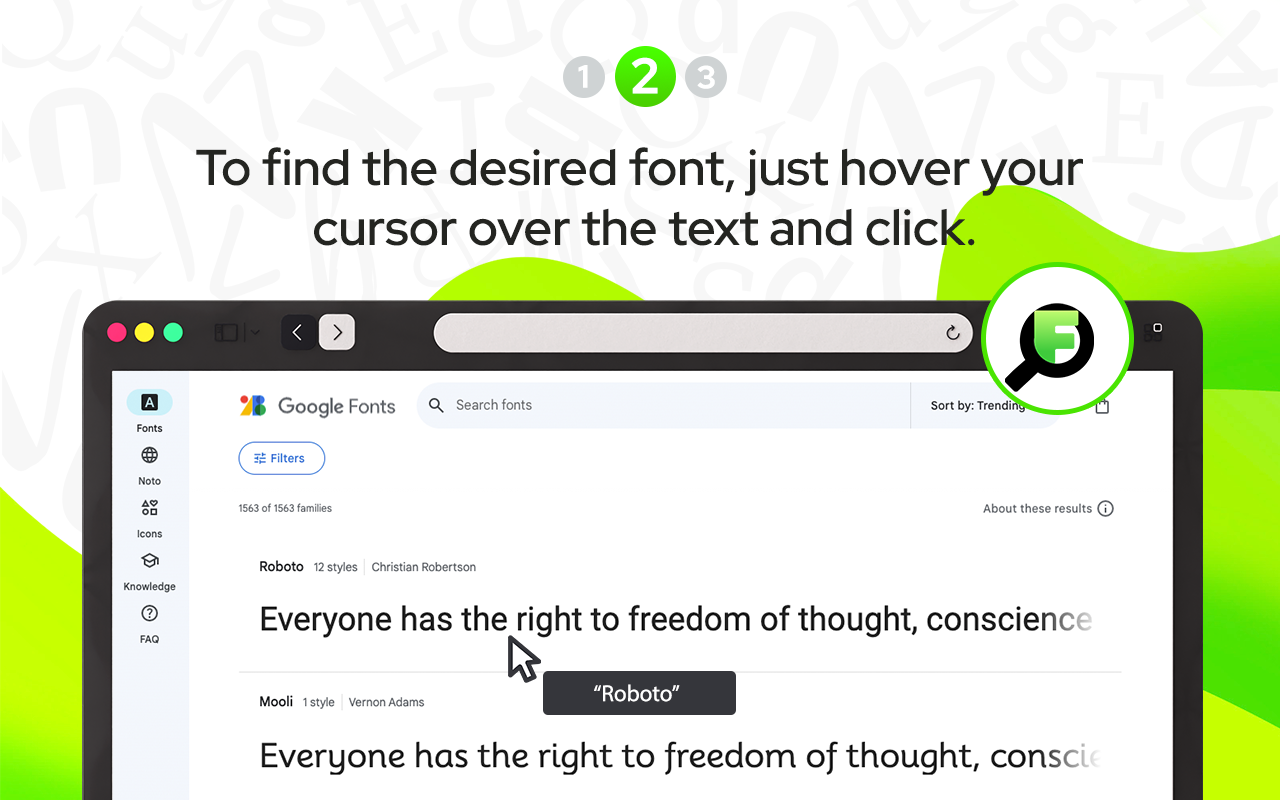
- 实时预览:悬停鼠标指针到任何单词上,即可预览字体信息。
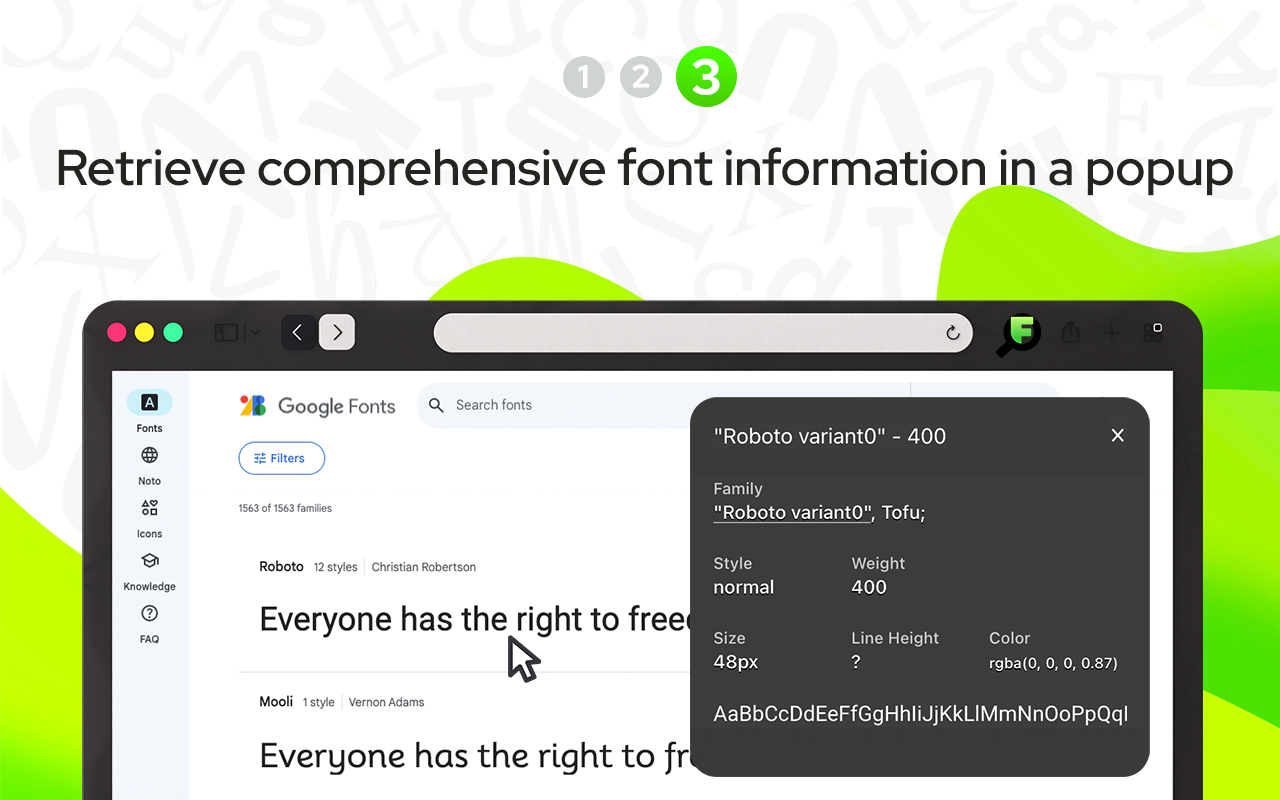
- 详细信息查看:点击单词,查看详细的字体信息。
插件截图



插件简介
让你知道任何网站上使用的是什么字体
What Font allows you to know the font name, its family, color, style, size, position. Such a great tool to create designed web pages fastly. Now you can simply identify a liked font and select exactly the same for your needs without a long search for a suitable one. This extension supports Google API as a font finder, so you will have info about all popular Google Fonts.
As simple as just hovering the cursor to any word you want to fully inspect web fonts. Take the info about font name and color, style and position and more. Make up on the web page easily with What Font for quick inspecting web fonts.
Quick tips for using WhatFont for Chrome:
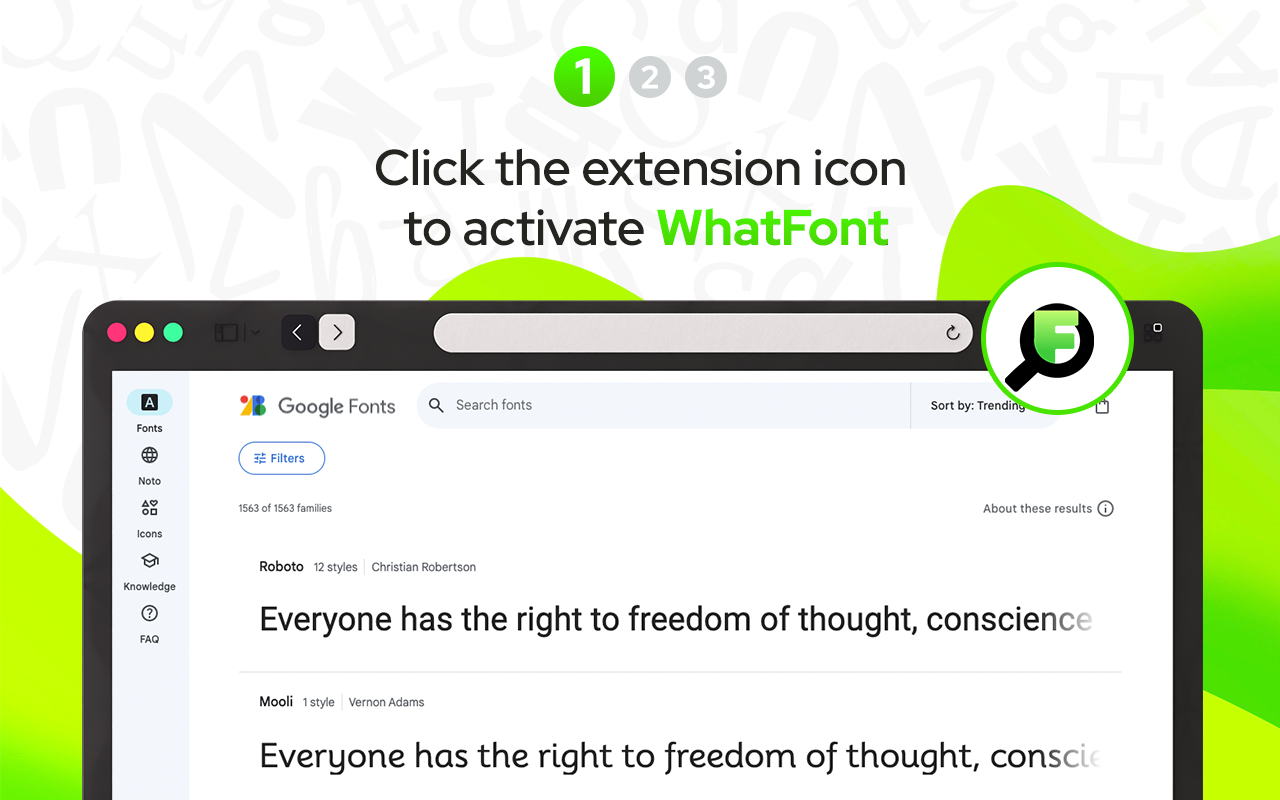
1. Click the extension icon to activate WhatFont and find all info about any font on the webpage. In order to exit What font you need to click the right top corner button “Exit What Font”.
2. Simply navigate the cursor to any word you want and there will appear the font name
3. Click to the word to see detailed info about chosen font
4. Refresh previously opened pages to activate the extension.
Note: To make the extension work on a previously open page, refresh it first.
As easy as pie:
– Activate extension by clicking on its icon in the right-top. At first, click to the “Puzzle” icon to pin the needed extension on the bar.
– Move the mouse cursor to the desired font
– For more information click on the font
– To disable the functionality – click “Exit WhatFont” on the right-top of the browser.