Web Vitals
使用场景
该Web Vitals扩展程序能够实时测量网站的加载、交互和布局变化指标,提供即时反馈,以帮助您deliver出色的用户体验。
核心功能
- Ambient Badge – 实时显示网站是否通过Core Web Vitals指标阈值
- Detailed Drill-down – 点击徽章图标,查看个体指标值,并了解指标值是否需要用户交互
- Hud Overlay – 在页面上显示实时的Core Web Vitals指标,方便开发和测试
插件截图



插件简介
Measure metrics for a healthy site
Web Vitals are quality signals key to delivering great UX on the web (https://web.dev/vitals). This extension measures the Core Web Vitals, providing instant feedback on loading, interactivity and layout shift metrics. It is consistent with how these metrics are measured by Chrome and reported to other Google tools (e.g. Chrome User Experience Report, Page Speed Insights, Search Console).
The extension supports all of the Core Web Vitals and captures:
Largest Contentful Paint
Cumulative Layout Shift
Interaction to Next Paint
It also supports the diagnostic metrics:
Time to First Byte
First Contentful Paint
And finally, it temporarily supports the following deprecated metrics:
First Input Delay
The extension provides three core features:
1) Ambient Badge – This helps check if a page passing the Core Web Vitals thresholds.
Once installed, the extension will display a disabled state badge icon until you navigate to a URL. At this point it will update the badge to green or red depending on whether the URL passes the Core Web Vitals metrics thresholds.
The badge has a number of states:
* Disabled – gray
* Passing – green
* One or more metrics failing – red
If one or more metrics are failing, the badge will animate the values of these metrics.
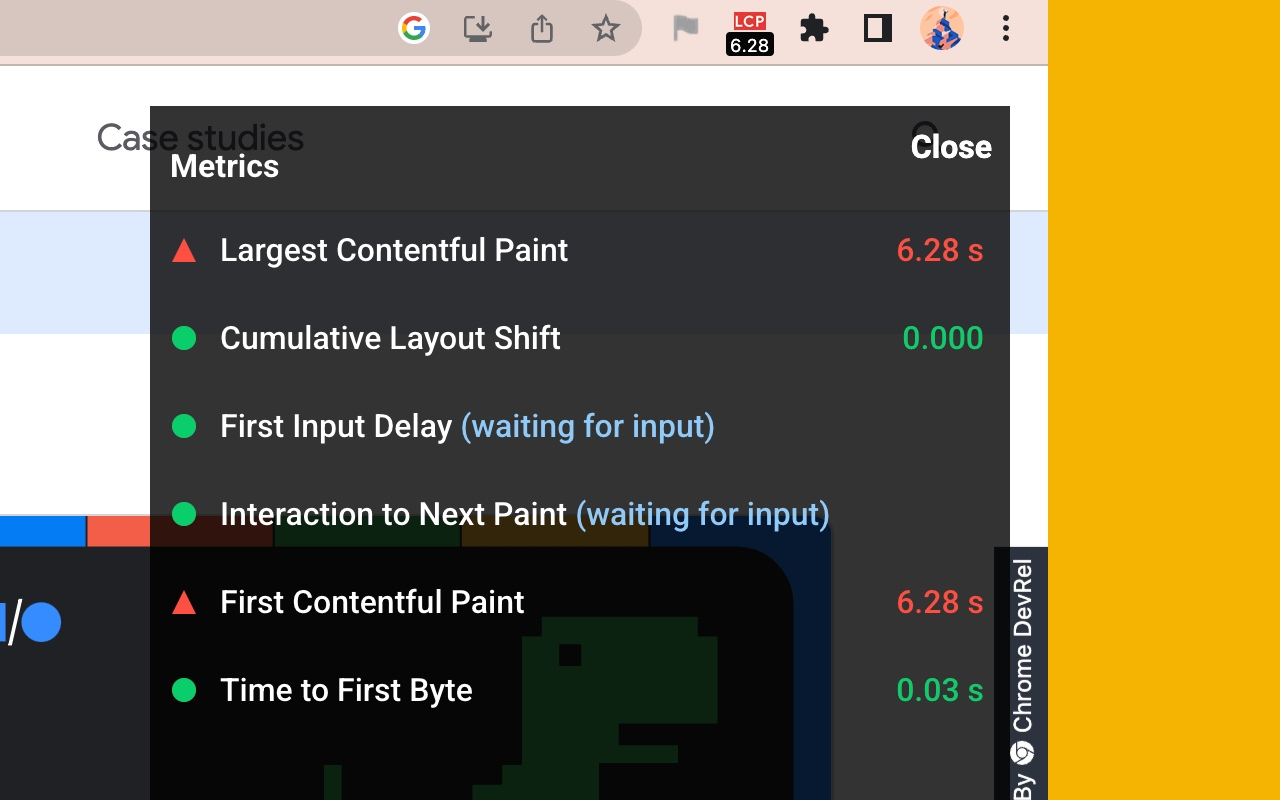
2) Detailed drill-down in the popup
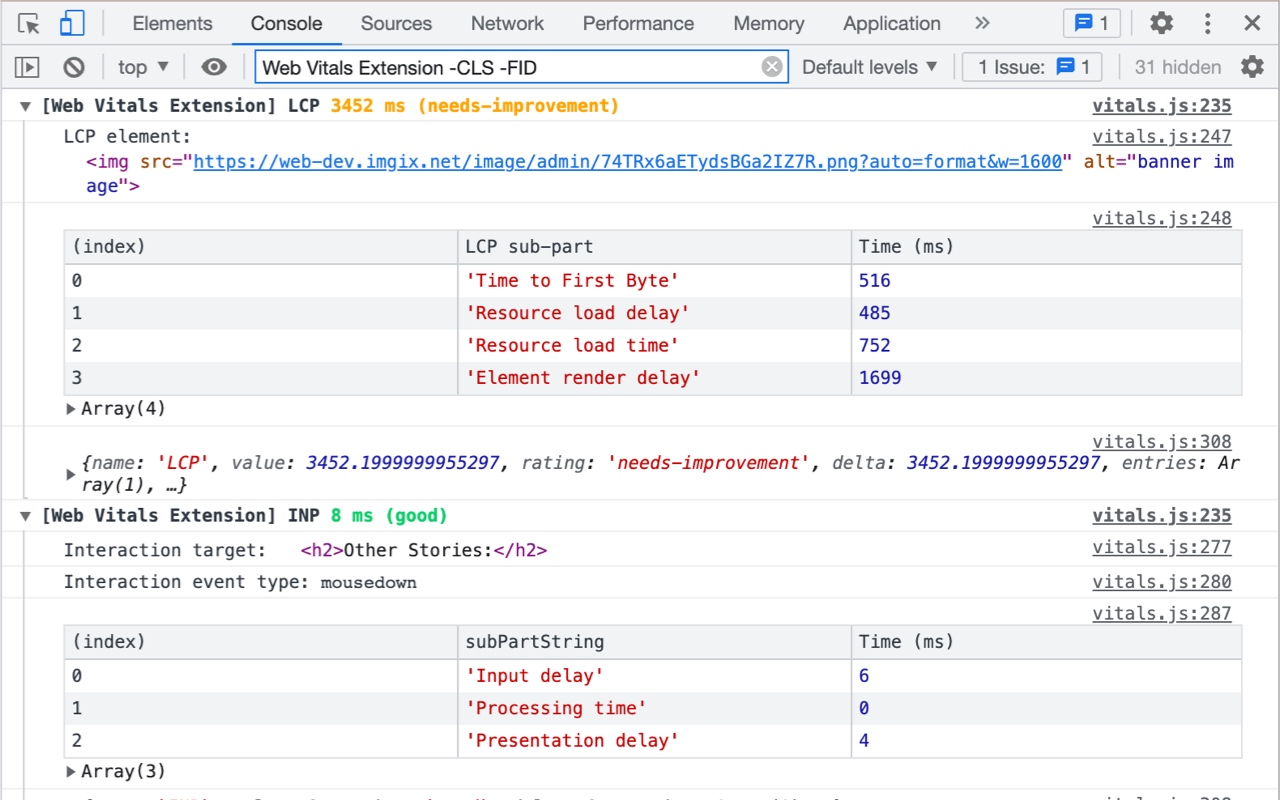
Clicking the Ambient badge icon will allow you to drill in to the individual metric values. In this mode, the extension will also say if a metric value might change or requires a user action.
For example, First Input Delay requires a real interaction (e.g click/tap) with the page and will be in a waiting for input state until this is the case. We recommend consulting the web.dev documentation for LCP, CLS and FID to get an understanding of when metric values settle.
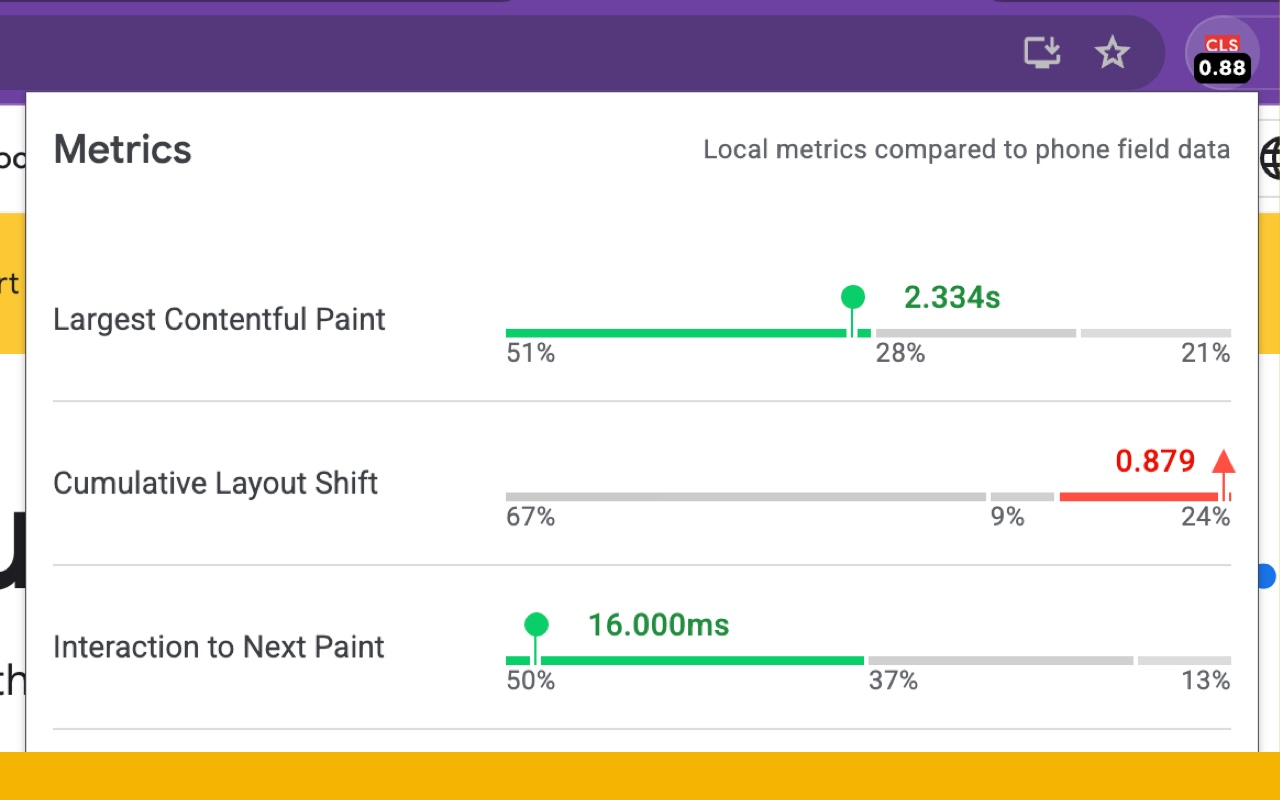
As of version 1.0.0, the popup combines your local Core Web Vitals experiences with real-user data from the field via the Chrome UX Report (CrUX) API. This integration gives you contextual insights to help you understand how similar your individual experiences are to other desktop users on the same page. We’ve also added a new option to “Compare local experiences to phone field data” instead, if needed. Note that CrUX data may not be available for some pages, in which case we try to load field data for the origin as a whole.
3) HUD Overlay
The overlay displays a Heads up display (HUD) which overlays your page. It is useful if you need a persistent view of your Core Web Vitals metrics during development. To enable the overlay:
Right-click on the Ambient badge and go to Options.
Check Display HUD overlay and click ‘Save’
Reload the tab for the URL you wish to test. The overlay should now be present.