SelectorsHub – XPath Helper
Here is the new content:
使用场景
SelectorsHub是一款xpath插件和cssSelector插件,能够快速生成、编写和验证xpath、cssSelector、Playwright选择器、jQuery和JS Path。
核心功能
- 自动生成xpath、cssSelector和所有可能的选择器
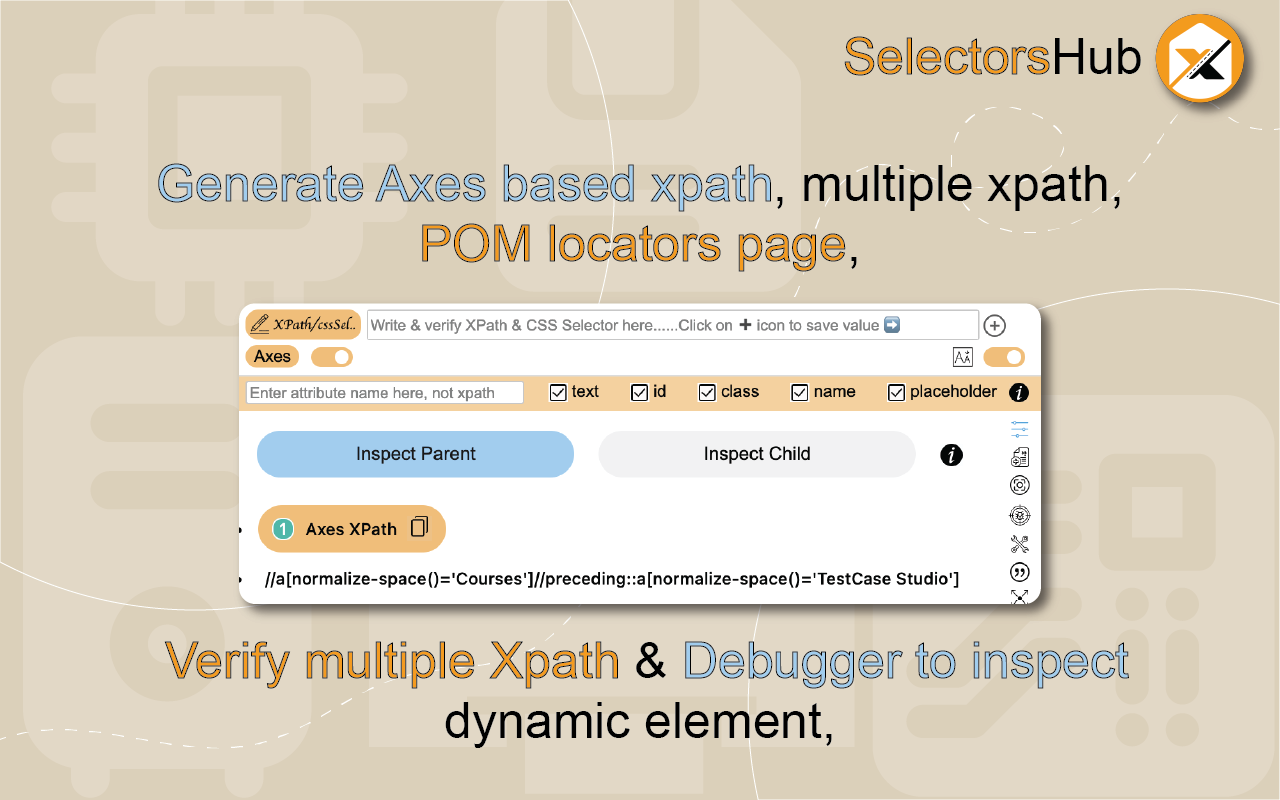
- 智能编辑器,支持xpath、cssSelector、Playwright选择器、jQuery和JS Path的编写和验证
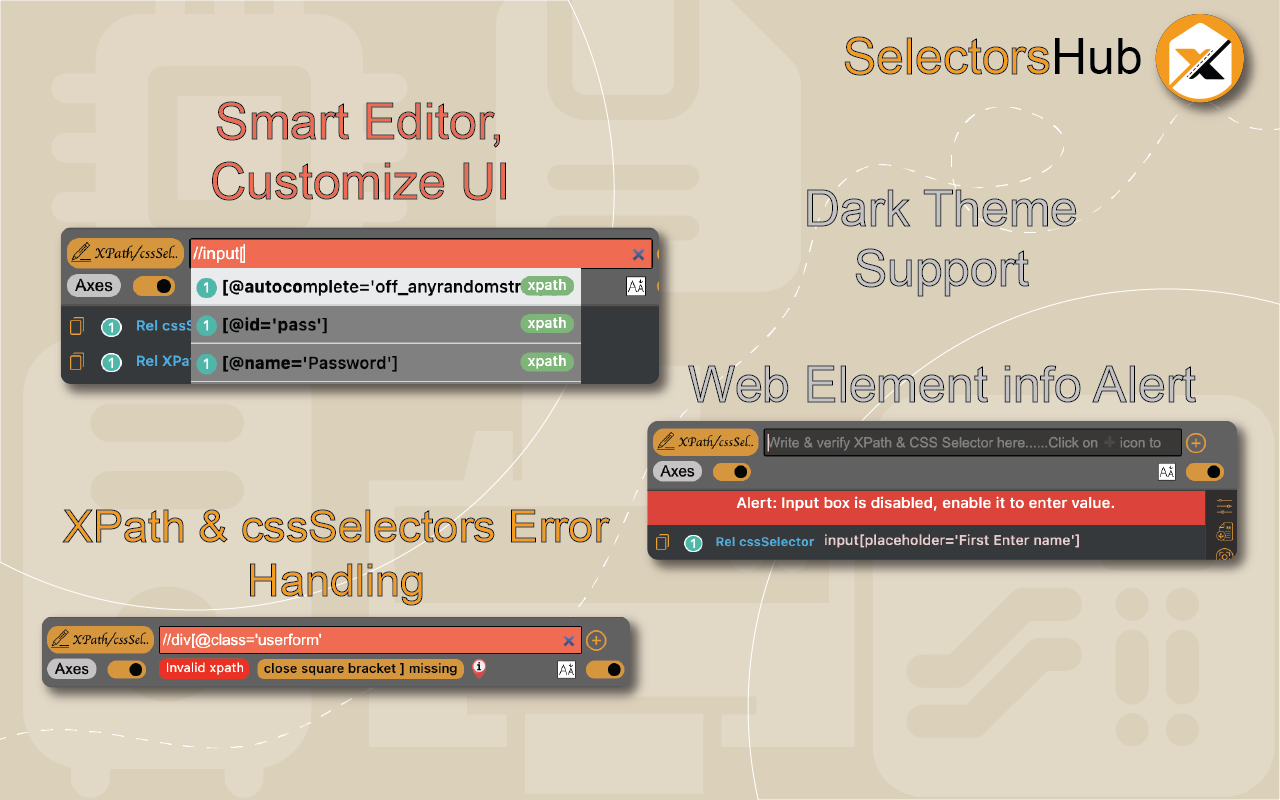
- 支持Axes Based XPath、relative xpath、index based xpath、absolute xpath和unique relative cssSelector
- 错误处理、Shadow DOM、iframe、svg元素、动态元素和多xpath验证
- 提供键盘快捷方式和一键打开,支持Windows和Mac系统
插件截图


插件简介
XPath plugin to auto generate, write and verify xpath & cssSelector.
SelectorsHub is a xpath plugin and cssSelector plugin.
It can be used as smart editor to write and verify xpath, cssSelector, Playwright selectors, jQuery and JS Path. SelectorsHub can also be used to auto generate the unique #xpath, css Selector and all possible selectors.
Very simple steps to use SelectorsHub xpath plugin-
1. After adding it to browser, restart the browser.
2. Pin the SelectorsHub Logo to tool bar.
Now just click on SelectorsHub logo and it will open SelectorsHub tab. That’s all you are all set to use it.
4. Here it will show all possible xpath, selectors for inspected element.
5. To build your own xpath or CSS Selector, start typing in the selector input box.
To learn more about SelectorsHub, please checkout product page-
https://www.selectorshub.com/selectorshub/
Watch this tutorial to make the best use it.
https://www.youtube.com/watch?v=XrozsjJa_9I
Features-
a) Opens in one click as well as through keyboard shortcut.
For Windows – ctrl+shift+s
For Mac- cmd+shift+s
b) It auto generates –
1) Axes Based XPath, relative xpath, index based xpath & absolute xpath.
2) Unique relative cssSelector
3) All possible selectors for inspected element
4) JS Path and jQuery.
It supports
1) xpath and cssSelector error handling
2) Shadow dom and nested shadow dom
3) iframe and nested iframe
4) svg elements
5) Dynamic elements,
6) Verify multiple xpaths and complete locators page.
7) It suggest what exception automation will give for the respective element.
If you are facing any issue or want to give a feedback, feel free to reach out to me at support@selectorshub.com