Requestly – Intercept, Modify & Mock HTTP Requests
截图



简介
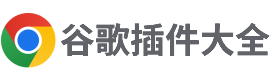
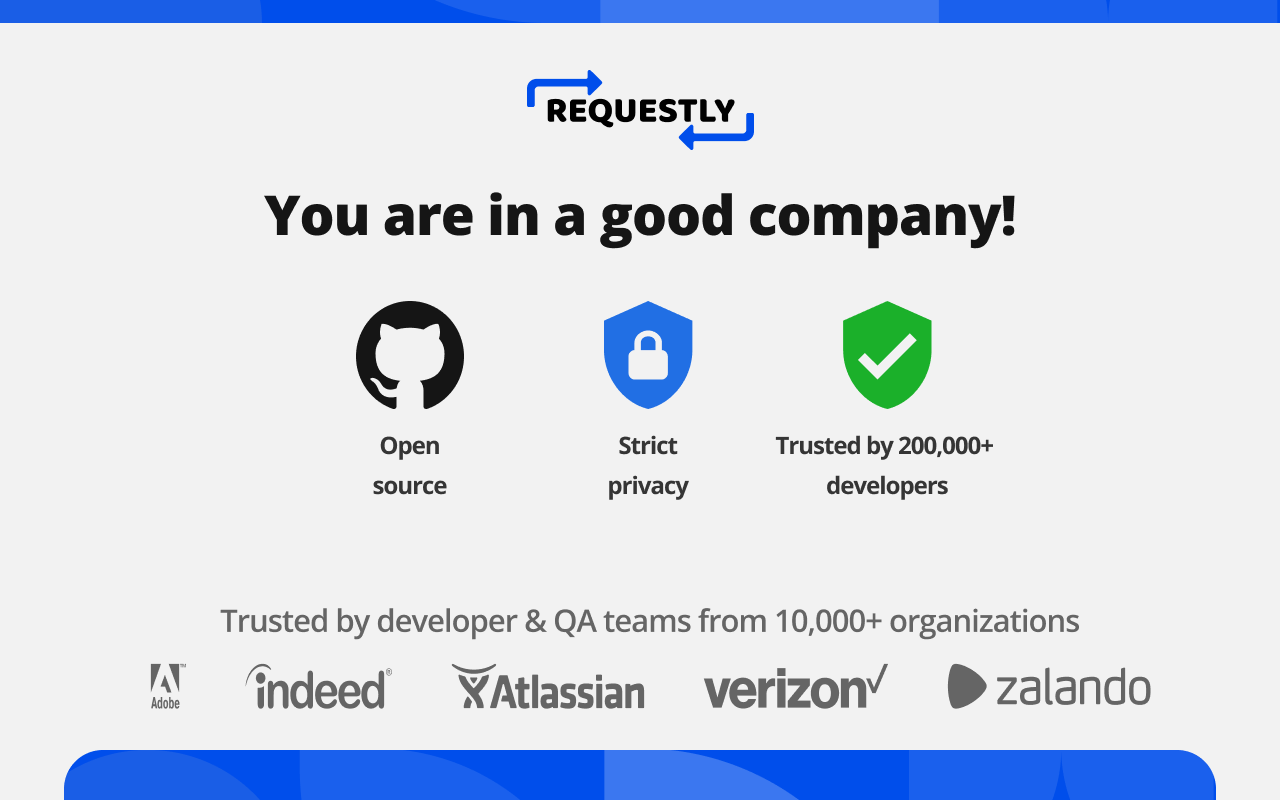
The easiest way to Redirect URLs, Modify HTTP Headers, Mock APIs, Inject custom JS, Modify GraphQL Requests
🚀 Chrome’s favorite Open-Source DevTool of 2024! Named one of the best Chrome extensions to Modify HTTP Requests by the Google Chrome team.
❤️ & Used by over 250000+ web developers in 15000+ organizations. Github Repo – https://github.com/requestly/requestly/
Best alternative to Charles Proxy, Fiddler, and ModHeader that works directly in Chrome with beautiful, modern UI and team collaboration features.
🌟 Top Use Cases
→ Test JavaScript changes directly on your production site without code changes.
→ Use the Redirect Rule to load scripts from local or staging environments on production sites.
→ Modify and Mock API Request payload, Response body, & Status Code.
→ Override GraphQL Requests
📌 https://requestly.com/blog/what-is-requestly
Unlike Charles Proxy & Fiddler, Requestly doesn’t set up a proxy in your browser, and hence, developers don’t face VPN issues or lags while using it. Requestly leverages Chrome Extension APIs under the hood to hit API endpoints and intercept & modify requests.
======== Top Features ========
👉 Mock XHR & Fetch API requests
→ Define Custom Response for your APIs requested by XHR/fetch
→ Modify API response directly on Staging or Production sites
→ Works with GraphQL APIs
→ Simulate fake HTTP Status Code (400s or 500s) for your APIs
📌 Demo Video – https://www.youtube.com/watch?v=KIPbxUGUYq8
👉 Redirect URLs, Change Host, Modify Query Params (Map Remote or Map Local)
→ Use dev/staging APIs in production sites & test local changes without code changes
→ Debug remote Javascript by loading locally running JS in production sites
→ Switch Hosts (e.g. abc.com/* to xyz.com/*) using Replace Rule
→ Debug Ad Tracking Pixels, Debug A/B Test Campaigns, etc
→ Remote Debugging with Requestly on Production sites
→ Swap Adobe Launch (Adobe DTM) scripts in production with staging script
📌 Demo Video — https://www.youtube.com/watch?v=85GVaOWTnlE
👉 Insert Scripts to any Webpage like TamperMonkey or GreaseMonkey Scripts
→ UserScripts are simple JavaScript/CSS code that can change the layout of a page, add or remove new functionality and content, or automate actions.
→ Use File Server to upload long scripts and Inject them using Script Rule
→ Inject your JS tags on potential customers’ sites and test your features
→ The sales/product team can use this to demo the product directly on the prospect’s website (10x engaging demo)
📌 Demo — https://www.youtube.com/watch?v=4dvucRjLwGY
👉 Mock Server
→ Create API Mocks
→ Generate Mock data (random data) in the API response
→ Test Mock API endpoints using API client
→ Add delay to the endpoints
→ Define custom HTTP status code & custom headers in the API Mock
→ CORS enabled. The mock endpoints work seamlessly without CORS errors.
📌 https://app.requestly.io/mocks
👉 Session Recording
→ Visual Bug Reporting Tool
→ Cut down your bug reporting time & debugging time
→ Automatically capture browsing video, Console logs, Network logs & env details
→ Get quality bug reports from QAs, Customer Support & other non-technical people
→ Never deal with asking for Steps to Reproduce
→ Never deal with generating & Sharing Har files
→ Attach the session recording link in Jira Tickets, Emails, or Slack anywhere
→ Much better experience than Fiddler Jam, BirdEatsBug, Jam.dev (Jam dev) or Marker.
📌 Demo Video – https://www.youtube.com/watch?v=g_qXQAzUQgU
👉 Additional Features
→ Enable/Disable rules with a single click
→ Export and import the rules and maintain a backup for your rules
→ Easy collaboration with others. Share Rules with other Users in one click
📌 Demo — https://www.youtube.com/watch?v=BM7kTFy-vdc
======== References =======
🏡 Website – https://requestly.com
📖 Docs – https://developers.requestly.com
🥷 Github – https://github.com/requestly/requestly
💻 Desktop App – https://requestly.com/desktop
📳 Issues – https://github.com/requestly/requestly/issues
🔓Privacy – https://requestly.com/privacy