Live editor for CSS, Less & Sass – Magic CSS
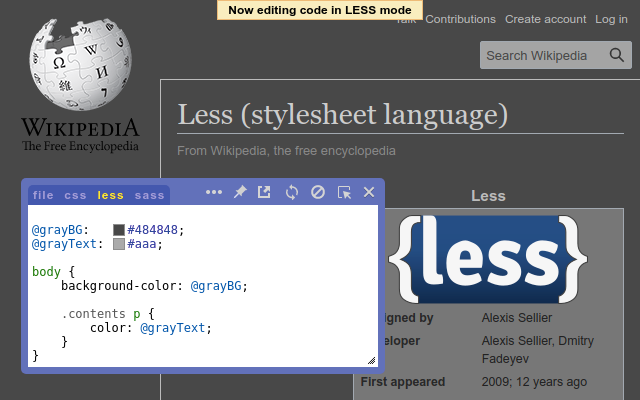
截图

简介
Live preview of CSS/Less/Sass code changes. Auto-save file, autocomplete, Less/Sass to CSS, beautify, CSS reloader, lint, …
Run this extension and start writing your CSS/Less/Sass code which gets applied immediately. The code you write will be saved in the browser extension’s storage space or the site’s local storage.
Featuring:
✓ Live editor for CSS/Less/Sass code – Preview changes as you write code
✓ Autocomplete
✓ Live edit CSS files and auto-save on file system
✓ Open code editor in external window
✓ CSS reloader
✓ Option to reapply styles automatically
✓ Syntax Highlighting
✓ Auto-generate CSS selectors with point-and-click
✓ Emmet support
✓ Color picker
✓ Convert code from Less/Sass to CSS
✓ Beautify / Format code
✓ Minify code
✓ Highlight DOM elements matching the CSS selectors
✓ Option to load this extension in iframes as well
✓ Get SVG icons
✓ Lint CSS code
This extension is available for:
✓ Google Chrome
✓ Microsoft Edge
✓ Mozilla Firefox
✓ Opera
Open source:
✓ https://github.com/webextensions/live-css-editor
====+====+====+====+====+====
You might want to use it for:
➤ No need to refresh pages to test your CSS/Less/Sass code
➤ Auto-save your changes to filesystem as you write the code
➤ Reload CSS resources without refreshing the page
➤ Speed-up development by writing code directly on your page
➤ Develop and test your code before finalizing your changes
➤ Apply some temporary styles (like hiding some components)
➤ Do CSS changes on any website
Notes:
➤ The CSS/Less/Sass code you write gets applied as you write it
➤ The CSS reloader watches CSS files and live updates them immediately
➤ You can develop the code and see the output at the same time
➤ The code is saved in file/browser as soon as you write it
➤ The code editor is draggable and resizable
➤ Use code editor in external window for developing responsive pages
➤ The code you write is auto-saved for the site
➤ You can use “TAB” key to indent your code
➤ Running Magic CSS again, while it is already loaded, disables the code
➤ Press “Esc” or click on close to hide it
➤ The code is added at the bottom of the <body> tag
➤ It includes CSS/Less/Sass beautifier
➤ It includes CSS minifier
➤ It highlights the DOM elements matching the CSS selectors
➤ Use it along with Chrome/Edge/Firefox/Opera Developer tools
➤ You might find it useful in creating your custom themes for websites based on Stylish / Stylist
➤ This extension was previously known as “MagiCSS – Live CSS Editor”
Security and privacy:
ⓘ No permissions approval is required for installing the extension
ⓘ For advanced features, like “Apply styles automatically”, permissions are requested on-demand
ⓘ Mixpanel is used to get anonymized stats for improving UX
ⓘ Browser extension’s storage, localStorage etc are utilized for the extension’s core features.
Visit https://webextensions.org/ for further details.
Created by:
➤ Priyank Parashar – https://linkedin.com/in/ParasharPriyank/
Connect with us:
➤ https://webextensions.org/
➤ https://github.com/webextensions/live-css-editor
➤ https://twitter.com/webextensions