SVG 导航器
使用场景
该SVG浏览器插件能够快速添加缩放和平移功能到SVG文件中,提高用户浏览和探索SVG图形的体验。
核心功能
- 缩放和平移SVG图形
- 支持鼠标滚轮缩放和拖拽平移
- 快捷键操作,例如Alt键缩放、Esc键重置缩放
- 支持本地文件访问,需要在Chrome扩展设置中启用“允许访问文件URL”
- 提供多种示例SVG文件供用户测试和体验
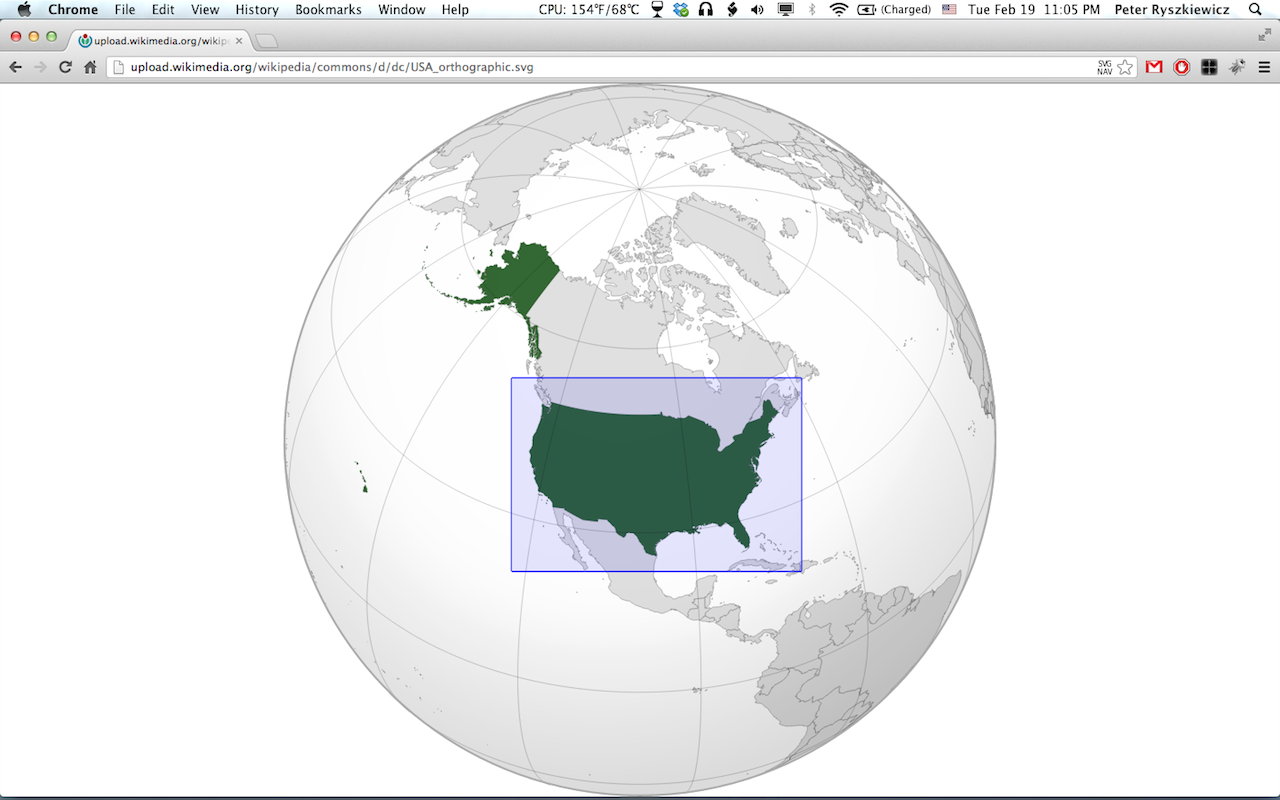
插件截图



插件简介
Adds zooming and panning capabilities to SVG files
Note
——————————–
You can access file URLs by going to Chrome’s extension settings, and checking “Allow access to file URLs”
Usage
——————————–
Go to a website with an SVG file. The extension begins working on the SVG graphic and you may:
* Pan: click and drag or hold the space bar and drag the cursor to pan around the image
* Zoom in or out: use mouse scroll wheel
* Zoom: click and drag a zoom box of the desired area if enabled
* Zoom out: tap alt key
* Reset zoom: press escape
Trying to pan on an SVG by shift click and dragging currently causes undesirable panning; possibly a Google Chrome bug/feature.
If you want to view local files with this extension, you must enable “Allow access to file URLs” in Chrome’s Extensions view.
Try Testing Out These SVGs
———————————
* Vector vs Raster: http://upload.wikimedia.org/wikipedia/commons/6/6b/Bitmap_VS_SVG.svg
* World Map: http://upload.wikimedia.org/wikipedia/commons/1/17/World.svg
* Animated world landmarks: http://svg.kvalitne.cz/worldlandmarks/worldlandmarks.svg
* Map of the United States of America: http://upload.wikimedia.org/wikipedia/commons/d/dc/USA_orthographic.svg
* Another USA map: http://upload.wikimedia.org/wikipedia/commons/3/32/Blank_US_Map.svg
* Constellation Orion: http://upload.wikimedia.org/wikipedia/commons/f/ff/Orion_IAU.svg
* Bertrand’s Chords: http://upload.wikimedia.org/wikipedia/commons/9/91/Bertrand3-chords.svg
* P and N type Silicon: http://upload.wikimedia.org/wikipedia/commons/2/20/CellStructure-SiCrystal-eng-vect.svg
* Diagram of Zeta Potential and Slipping Plane: http://upload.wikimedia.org/wikipedia/commons/6/62/Diagram_of_zeta_potential_and_slipping_plane.svg
* Earth Color Trace: http://upload.wikimedia.org/wikipedia/commons/4/4e/Earth_Color_Trace.svg
* Magnetic Moment: http://upload.wikimedia.org/wikipedia/commons/4/4c/Magnetic_moment.svg
* Simple Mandelbrot: http://upload.wikimedia.org/wikipedia/commons/3/3c/Mandelbrot_Components.svg
* Animated Digitial Clock: http://www.bogotobogo.com/svg_source/SVGDigitalClock.svg
Useful Links
——————————
* SVG 1.1 Second Edition Specifications: http://www.w3.org/TR/SVG11/
* Official Google Chrome extension page: https://chrome.google.com/webstore/detail/svg-navigator/pefngfjmidahdaahgehodmfodhhhofkl
* Github Repository: https://github.com/pRizz/SVG-Navigator—Chrome-Extension
Acknowledgements
—————————–
Concept originally created by Asad Akram, Ryan Oblenida aka Mr. O, and Peter Ryszkiewicz at the Illinois Institute of Technology. Adapted as a Google Chrome extension by Peter Ryszkiewicz. Work was inspired by Kevin Lindsey at http://www.kevlindev.com/index.htm.