Code Beautifier (JS, CSS, HTML)
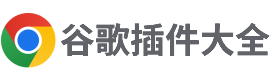
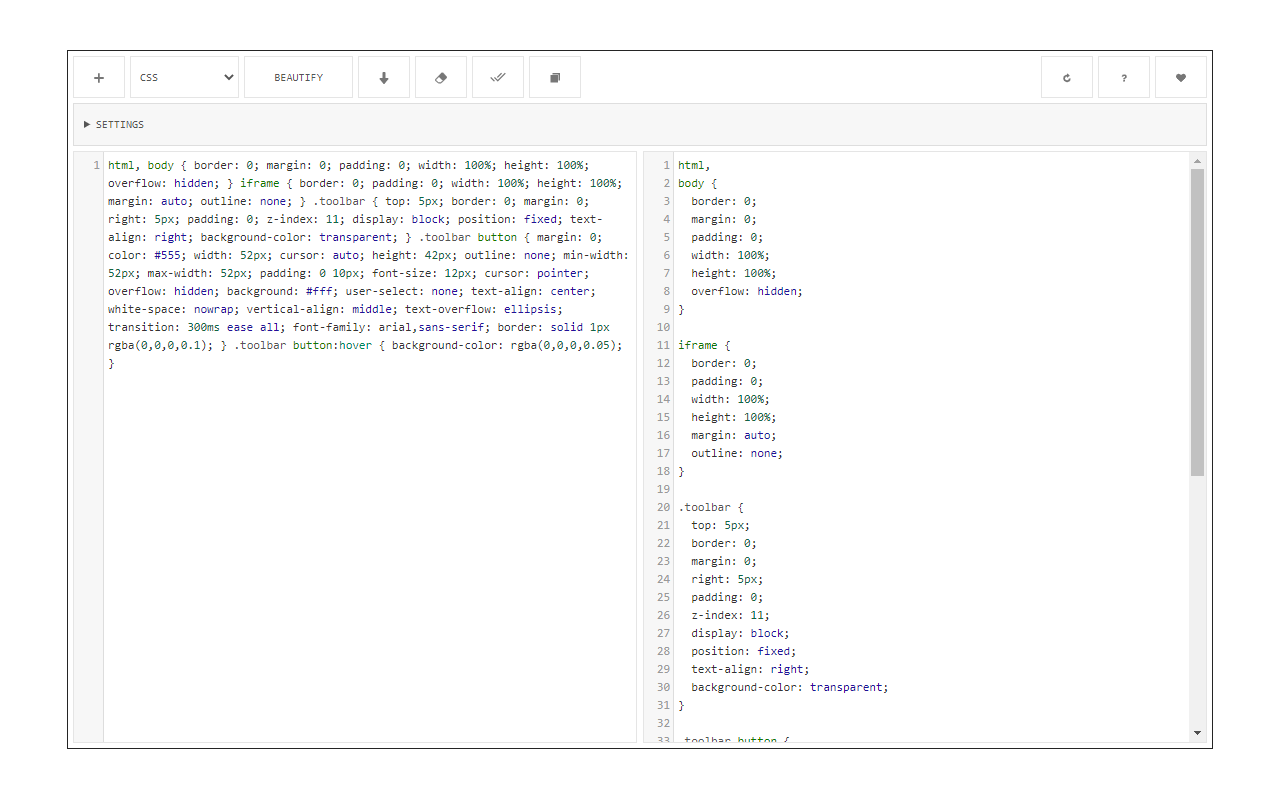
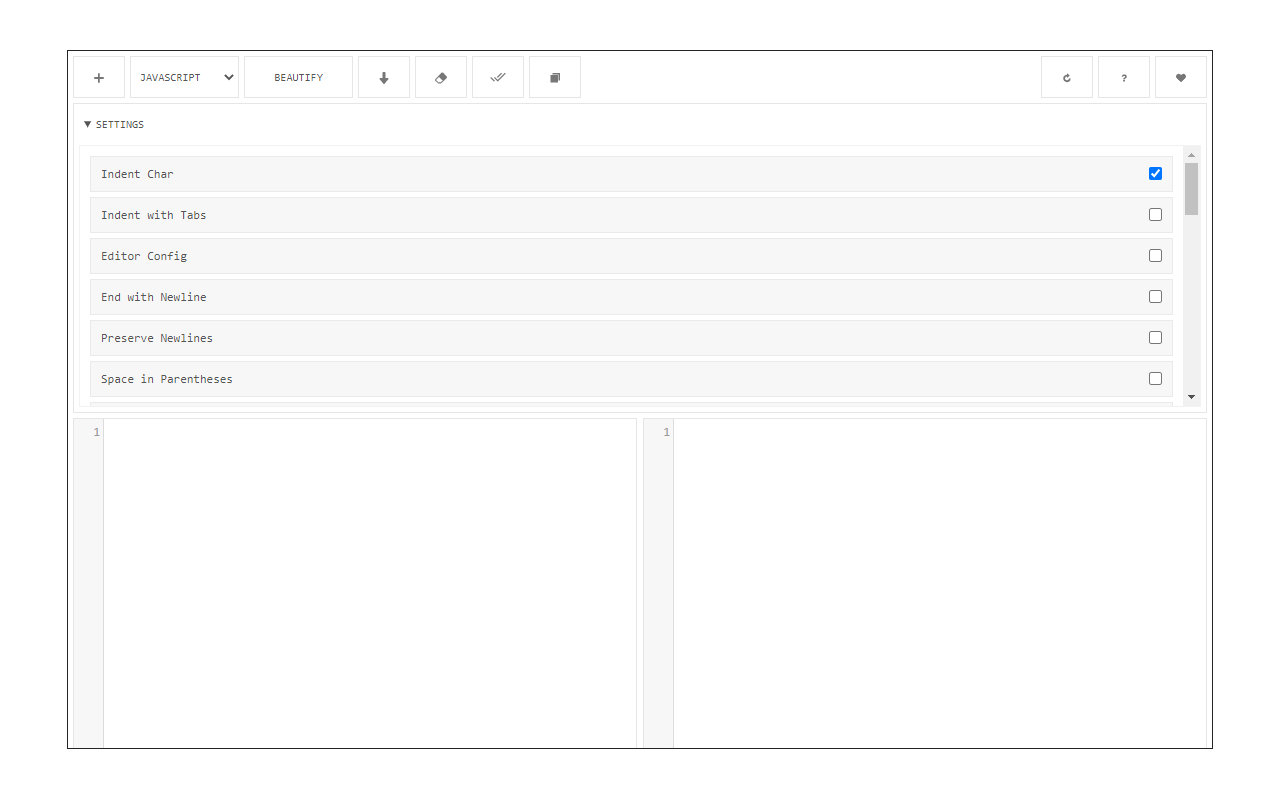
截图



简介
A lite and free JavasScript, CSS and HTML beautifier for your browser.
Code Beautifier, is an extension that lets you easily beautify codes in your browser. This addon supports JavaScript, CSS, and HTML as input languages. You can either browser files via the (+) button at the UI (top-left corner) or drag & drop a file in the left textarea. The former method is preferred as the coding language for the input file can be detected automatically and the interface will be updated accordingly (no need to adjust the input language manually).
Code Beautifier can work offline without the need for an internet connection. It uses an open-source library called “js-beautify” and available in this (https://github.com/beautify-web/js-beautify) GitHub repo. Moreover, it also uses the famous CodeMirror (https://github.com/codemirror/CodeMirror) library to format the input and output codes. Within the interface, there are several buttons at the top toolbar which are self-explanatory. There is also a settings list at the top which contains several options for the beautifier. Change any desired settings and see the live result in the output field. To download the beautified result, please click on the download button at the top toolbar.
If you have a feature request or found a bug to report, please fill the bug report form on the addon’s homepage (https://mybrowseraddon.com/code-beautifier.html).