Screen Ruler – Measure The Web
截图



简介
Measure sizes, distances, margins and paddings of any element on any web page.
Screen Ruler is the perfect companion for web developers and designers wanting to validate the implementation of their websites. Once activated, Screen Ruler allows you to view the sizes, margins, paddings, tag names, IDs, and classes simply by hovering over any element. You can also select an element to measure distances to other elements.
Usage
– Toggle Screen Ruler by clicking the extension icon, selecting “Screen Ruler” from the right-click context menu, or using the shortcut `Alt/Option + Shift + R`.
– Hover over elements on web pages to display their sizes, margins, paddings, tag names, IDs, and classes.
– Select an element by clicking on it directly, this will turn the highlight red. To deselect, click again, press Escape or select a different element.
– To select the parent of an element, use `Alt/Option + Up`, moving your selection to the parent element instead, use `Alt/Option + Down` to reverse your selection.
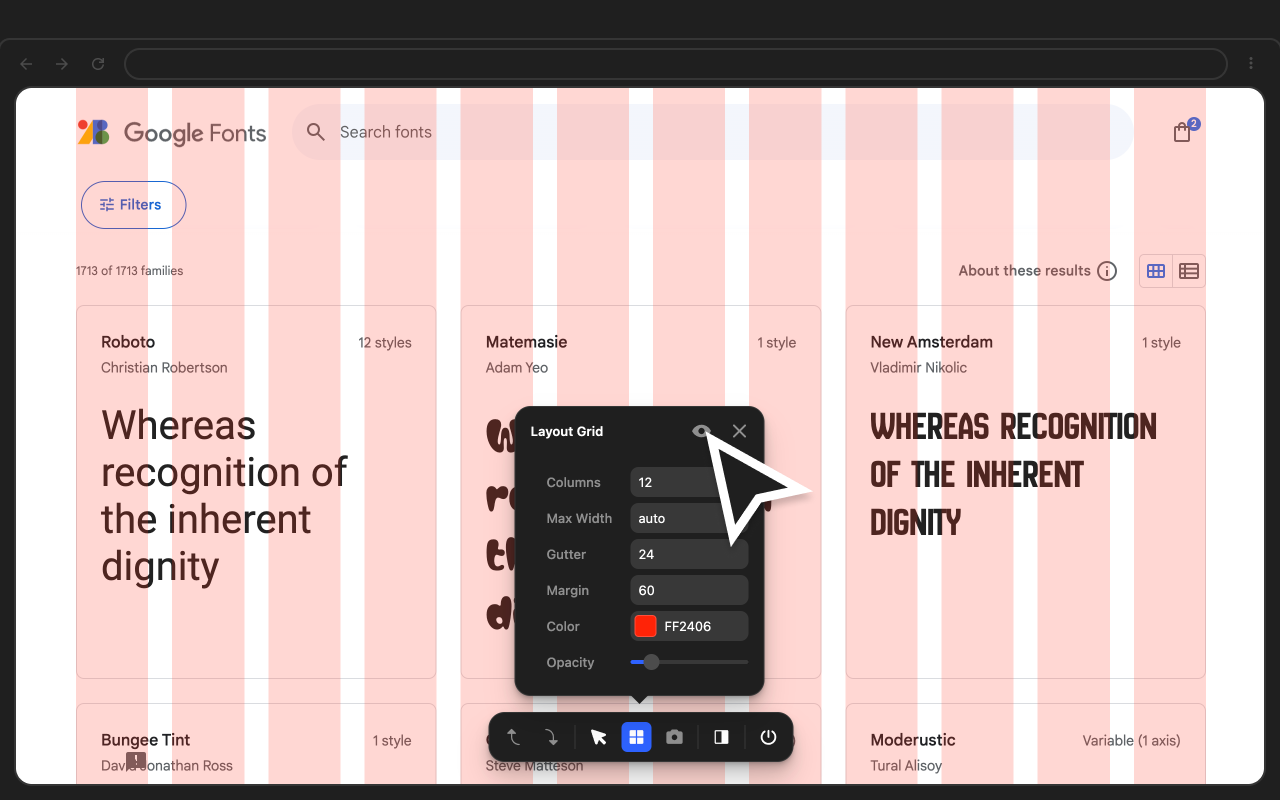
– Open the side panel to view the computed CSS of the currently selected element. Click the “Copy CSS” button to copy the computed CSS of the currently selected item to your clipboard.
Features
– Measure the pixel size of any element.
– Measure the pixel distance between any two elements.
– HTML tag names, class names and IDs.
– Parent/child selection shortcuts.
– Responsive selections resize with your browser window.
– Access from the context menu.
– Computed CSS inspect.
– Copy CSS to clipboard.
– Works on any web page.
– Customize keyboard shortcuts by visiting `chrome://extensions/shortcuts`.
Screen Ruler PRO
Screen Ruler also offers a PRO tier which unlocks additional features.
1. Element Inspect: See an element’s properties when you move your mouse over it. Includes information about element position, size, rendered font, colors and more.
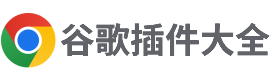
2. Layout Grid: Superimpose a layout grid on top of the site to validate the alignment of your designs.
3. Capture a screenshot of the currently highlighted area by clicking the screenshot control or using the `Ctrl/Command + Shift + S` keyboard shortcut. Perfect for documentation or attaching to Github tickets.
4. See advanced properties in the browser side panel including element box model, selection colors, assets and more.
Screen Ruler PRO requires a one-off payment for lifetime access. To upgrade to PRO, click “Upgrade to PRO” in the context menu or right-click the extension icon for upgrade options.
Screen Ruler is Made For
– Developers: Spotting layout issues or identify alignment problems. Whether you’re tweaking margins and paddings, or just making sure everything lines up correctly, Screen Ruler becomes an indispensable addition of your development toolkit.
– Designers: Ensure your designs have been implemented with pixel-perfect accuracy. Screen Ruler acts as a bridge between design and development, allowing you to check is every element aligns exactly as you intended.
Installation
– Screen Ruler is designed specifically for stability in Google Chrome 116+.
– Screen Ruler is installable on any Chromium browser however, for the best experience make sure your browser supports all the required APIs (like Side Panel and Offscreen). If there are any issues with installation, update your browser to the latest version and try again.